حل ارور Serve scaled images در GTmetrix

با آموزش حل ارور Serve scaled images در GTmetrix از وبلاگ پرداز آی تی و دسته آموزش های GTmetrix در خدمت شما هستیم.
در این مطلب قصد داریم تا نحوه بهینه سازی سایز عکس ها را بیان کنیم و به رفع خطا Serve scaled images سایت GTmetrix بپردازیم.
در آموزش قبلی از رفع خطاهای GTmetrix به حل ارور Remove query strings from static resources در GTmetrix پرداختیم که در صورت تمایل می توانید از این مطلب نیز استفاده کنید.
در سایت GTmetrix خطا Serve scaled images از خطا های نوع Images یا عکس ها می باشد و اهمیت آن نیز زیاد است ، همچنین درجه سختی این خطا متوسط بوده و Average Score یا امتیاز میانگینی برابر با 73% دارد.
در ادامه با آموزش حل ارور Serve scaled images در GTmetrix همراه پرداز IT باشید.
حل ارور Serve scaled images در GTmetrix
به طور حتم تا به حال سایت های بسیاری را در سطح وب مشاهده کرده اید که ظاهر های متفاوتی با یکدیگر داشته اند. عمده این تفاوت ها علاوه بر اینکه مربوط به قالب و ظاهر کلی سایت است ، ارتباط مستقیمی با عکس های استفاده شده در یک سایت دارد که به نوعی در کنار قالب سایت مثل ویترین یک مغازه به نظر می رسند که هر چه رنگ بندی و کیفیت عکس های به کار رفته بیشتر باشد و تناسب بیشتری با موضوع سایت داشته باشند ، این ویترین جذابیت دو چندانی پیدا می کند و باعث جذب کاربران و مشتریان بیشتری می شود.

از موارد مهمی که برای انتخاب عکس های سایت در نظر داشت وجود تناسب برای سایز عکس ها در صفحه اصلی و همچنین صفحه مطالب سایت است و در صورتی که عکس ها بسیار بزرگ باشند و یا بسیار کوچک ، جلوه زیبایی برای سایت شما ایجاد نمی کند و بهینه سازی سایز عکس ها یا همان Serve scaled images از موارد بسیار مهم می باشد که در حین بررسی سایت با GTmetrix ممکن است با آن مواجه شوید.
در این مطلب ما ابتدا به توضیخ درباره خطا Serve scaled images می پردازیم و پس از آن راه های برطرف کردن خطا Serve scaled images و حل ارور Serve scaled images در GTmetrix را خدمت شما بیان می کنیم.
خطا Serve scaled images چیست؟
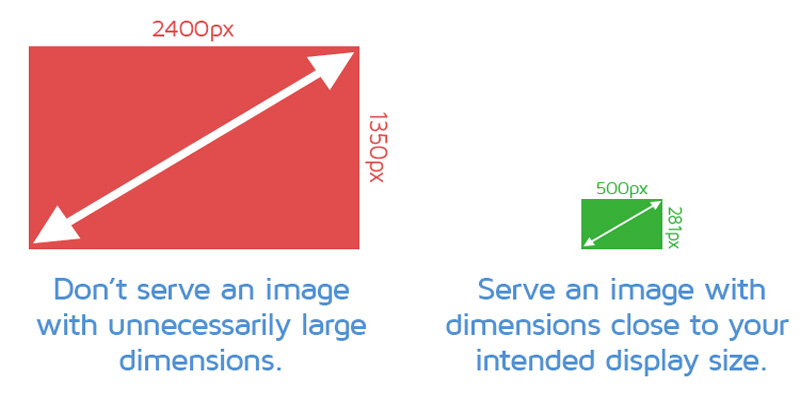
خطا Serve scaled images زمانی در سایت ظاهر می شود که شما در یک قالب با سایز و پیکسل های مشخص عکسی را قرار دهید که تناسبی با آن قالب نداشته باشد ( عدم تناسب سایز عکس ) و معمولا عکس دارای سایزی بزرگتر از چهارچوب مشخص شده داشته باشد که نتیجه آن می تواند ارور Serve scaled images باشد.
ممکن است برخی افراد این تصور را داشته باشند که اگر در یک قسمت مشخص از قالب سایت که جایگاهی برای قرار دادن عکس یا لوگو می باشد ، ( تصور کنید یک جایگاه تصویر با اندازه 100 پیکسل در 100 پیکسل وجود داشته باشد ) تصویری بزرگتر از چهارچوب مشخص شده قرار دهند ، کیفیت بیشتری خواهد داشت اما باید توجه داشت علاوه بر اینکه عکس های بزرگتر نیاز به منابع و مدت زمان بیشتری برای بارگذاری دارند ، باعث به وجود آمدن خطا Serve scaled images در سایت می شوند که این مورد می تواند از جهات مختلف تاثیر منفی بر روی سرعت و سئو سایت داشته باشد.

معمولا تصاویری که سایزی بزرگتر از چهارچوب مشخص شده برای جایگاه عکس دارند با کد نویسی های html و css کوچک می شوند که می تواند راه بدی برای تنظیم سایز عکس ها باشد و به همین دلیل پیشنهاد می شود که از ویژگی srcset استفاده شود.
به طور مثال در قالب سایت یک جایگاه عکس با اندازه 250*250 وجود داشته باشد و ما عکسی را در این قسمت با سایز 500*500 قرار دهیم. در اینجا به کمک کد های css و html این عکس با سایز 250*250 نمایش داده می شود اما حجم عکس برابر با حجم همان عکس 500*500 است که نتیجه آن مواردی است که در بالا توضیح دادیم.
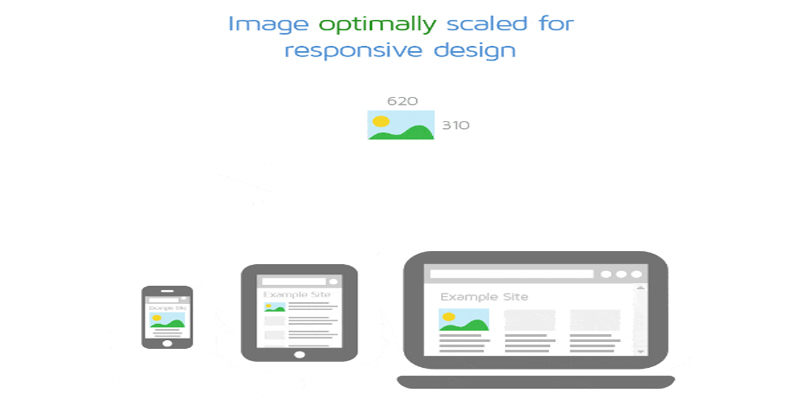
بهینه سازی اندازه تصاویری و استاندارد سازی آنها می تواند باعث بهبود عملکرد یک صفحه وب به ویژه در موبایل ها شود زیرا موتور های جست و جو توجه زیادی به مناسب بودن تمام بخش های یک سایت با دستگاه های همراه دارند.
رفع خطا Serve scaled images
به طور معمول قالبی که برای یک سایت استفاده می شود دارای سایزی مشخص برای تصاویر است که شما می توانید به راحتی متناسب با قالب خود سایز تصاویری که در سایت به کار می برید را تغییر دهید و تنظیم کنید تا مانع از بروز ارور Serve scaled images در سایت خود شوید.
راه های مختلفی برای جلوگیری از این خطا و همچنین حل ارور Serve scaled images در GTmetrix وجود دارد که بسیار ساده و کاربردی هستند و در ادامه ما به معرفی آنها می پردازیم.

دو روشی که ابتدا آنها را معرفی می کنیم برای زمانی مناسب هستند که شما هنوز عکس را بر روی سایت خود قرار نداده اید ، اما جای نگرانی نیست! در صورتی که عکس یا عکس ها را بر روی سایت خود قرار داده اید می توانید از راه سوم که آن را معرفی می کنیم استفاده کنید.
بهینه سازی تصاویر با photoshop
شاید بتوان بهترین روشی که می توان از آن برای بهینه سازی اندازه و حجم تصاویر استفاده کرد برنامه فتوشاپ و یا سایر برنامه های ویرایشگر عکس باشد که می توانند کمک زیادی در جهت تغییر سایز تصاویر به اندازه مناسب بکنند.
با برنامه ای مثل فتوشاپ علاوه بر اینکه می توان سایز تصاویر را به اندازه دلخواه رساند ، می توان حجم تصاویر را نیز کاهش داد تا زمان و منابع کمتری برای بارگذاری یک تصویر نیاز باشد.
بهینه سازی تصاویر با ابزار آنلاین
سایت ها و ابزار های آنلاین زیادی در سطح وب وجود دارند که شما به کمک آنها می توانید هم سایز تصاویر مورد نظر خود را بهینه کنید و هم حجم تصاویر را در حد دلخواه و مناسب کاهش دهید.
یکی از بهترین سایت هایی که برای بهینه سازی اندازه تصاویر به صورت آنلاین در سطح وب شناخته شده است سایت imageresize می باشد.
همچنین از سایت هایی که می توان از آن برای کاهش حجم تصاویر به صورت آنلاین کمک گرفت سایت compress می باشد.
بهینه سازی تصاویر با سایت ساز
در صورتی که تصاویر را در سایت و مطالب خود قرار داده اید و با ارور Serve scaled images مواجه شده اید می توانید از پلاگین های مختلفی که برای سیستم های مدیریت محتوا وردپرس یا جوملا در دسترس هستند استفاده کنید.
در وردپرس شما می توانید از افزونه های به نام Imsanity استفاده کنید که به راحتی می توانید آن را در مخزن وردپرس سایت خود جست و جو کرده ، نصب کنید و از آن برای بهینه سازی تصاویر خود استفاده کنید. همچنین وردپرس به صورت پیش فرض امکان انتخاب اندازه تصاویر در سه سایز مختلف را به شما می دهد اما اگر این برای شما مناسب نیست می توانید از پلاگینی که معرفی کردیم استفاده کنید.
برای جوملا نیز می توانید از افزونه ImageResizer استفاده کنید.
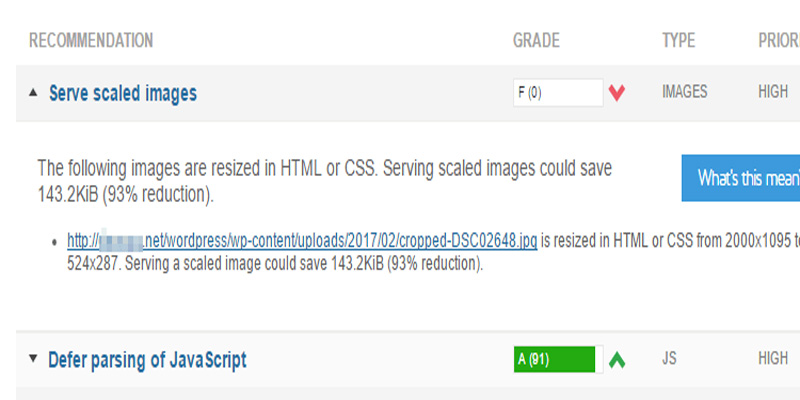
این نکته را نیز برای شما بیان کنیم عکس هایی که خطا Serve scaled images می گیرند در سایت GTmetrix مشخص هستند و شما به راحتی می توانید آنها را شناسایی کنید.
امیدواریم آموزش حل ارور Serve scaled images در GTmetrix مورد توجه شما قرار گرفته باشد.