آموزش تنظیم Default Document در WebsitePanel

با آموزش تنظیم Default Document در WebsitePanel از وبلاگ پرداز آی تی و دسته آموزش های WebsitePanel در خدمت شما هستیم.
در این مطلب قصد داریم تا نحوه تغییر و تنظیم Default Document در کنترل پنل WebsitePanel را آموزش دهیم.
در ادامه با آموزش تنظیم Default Document در WebsitePanel همراه پرداز IT باشید.
آموزش تنظیم Default Document در WebsitePanel
ابتدا بیایید توضیحی کوتاه در مورد Default Document دهیم و بیان کنیم که دقیقا چیست و چه کاری انجام می دهد. پس از این به آموزش اصلی می پردازیم.
Default Document چیست ؟
در هاست و سرور هر سایت دارای یک پوشه مشخص می باشد که این پوشه حاوی اطلاعات و داده های مربوط به آن سایت است.
وب سایت ها نیز بر اساس نام پیش فرض فایل در داخل سرور بارگذاری می شوند و برای کاربران نمایش داده می شوند. فایلی که هنگام وارد کردن آدرس یک سایت به کاربران نمایش داده می شود Default Document است و می تواند یک اسم پیش فرض مثل index.html یا index.php باشد یا هر اسم پیش فرض دیگری!
حال ممکن است نام پیش فرضی که برای شناسایی سایت در سرور مشخص شده باشد نامی مثل index.php باشد اما شما می خواهید این فایل را سفارشی سازی کنید و یا اصلا سایتی طراحی کردید که در فایلی به غیر از فایل پیش فرض مثل default.aspx قرار دارد.
برای این منظور نیاز است که شما Default Document یا همان فایل پیش فرض سرور را به فایل دلخواه و مورد نظر خود تغییر دهید.
با قسمت دوم آموزش و ادامه مطلب همراه ما باشید.
تغییر Default Document در WebsitePanel
برای شروع وارد کنترل پنل هاست WebsitePanel خود شوید.
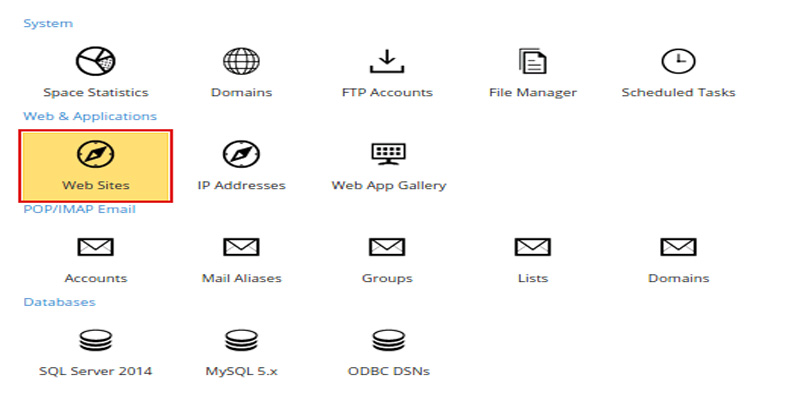
به صفحه Hosting Spaces بروید و از بخش Web & Applications گزینه Web Sites را انتخاب کنید.

در صفحه Web Sites از لیست موجود سایت مورد نظر خود را انتخاب کنید.
در صفحه Web Site Properties می توانید تنظیمات مربوط به سایت را انجام دهید.
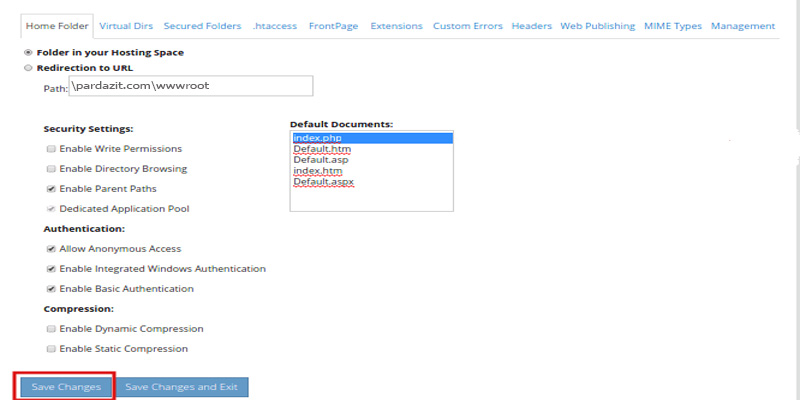
به تب Home Folder بروید.
در قسمت Default Document شما می توانید فایل ها را بر اساس اولویت مرتب کنید.

فایلی که در اول از همه قرار می گیرد همان فایل پیش فرض سرور می شود که سایت را نمایش می دهد.
در نهایت بر روی گزینه Save Changes یا Update کلیک کنید تا تغییرات ذخیره شوند.
امیدواریم آموزش تنظیم Default Document در WebsitePanel مورد توجه شما قرار گرفته باشد.